In today’s attention economy and competitive Ecommerce landscape, visibility is key. With a myriad of sites catering to consumers within your niche, it is becoming increasingly challenging for websites to stand out in search results and earn high levels of organic traffic. Google determines the ranking position of a website by considering various aspects of the site’s health and usability; one of these critical website elements is non-other than page speed.
In this article, we’ll cover the fundamentals of page speed, the importance of this metric, and break down key actions that help improve page load time.
What is Page Speed & The Industry Benchmark?
Page speed is the measurement of how quickly content and images on your page load. This metric can also be referred to as ‘time to first byte’, the amount of time it takes for your browser to be given the first byte of information from the webserver.
Even though there is no official threshold, the common suggestion is for your site to load in less than three seconds. This benchmark is derived from a Google study stating that 53% of mobile visitors leave a page that takes more than three seconds to load.

Why is Page Speed Important?
Having a fast page loading time is crucial in achieving the optimum performance of your site for several notable reasons.
1. Faster Speed Leads to Better UX & More Return Users
Consumers are becoming more time-sensitive day-by-day, and if a site’s pages are taking too long to load, site users will bounce onto another website that offers a better user experience. When users enjoy their experience on your website, they are more likely to return and browse your site on other occasions.
2. Page Speed Directly Impacts Conversions
Your site’s page speed affects all your other digital marketing initiatives, including paid search, email and social marketing. The faster your site’s pages load, the longer users will stay on your site, increasing the likelihood of them converting into customers. A fast page loading speed will facilitate users’ journey on the site and provide an overall better user experience, which can also increase the number of return customers. Therefore, quick page loading is vital in lifting the site’s conversion rate and achieving higher revenue across channels.
3. Page Speed is a Ranking Factor
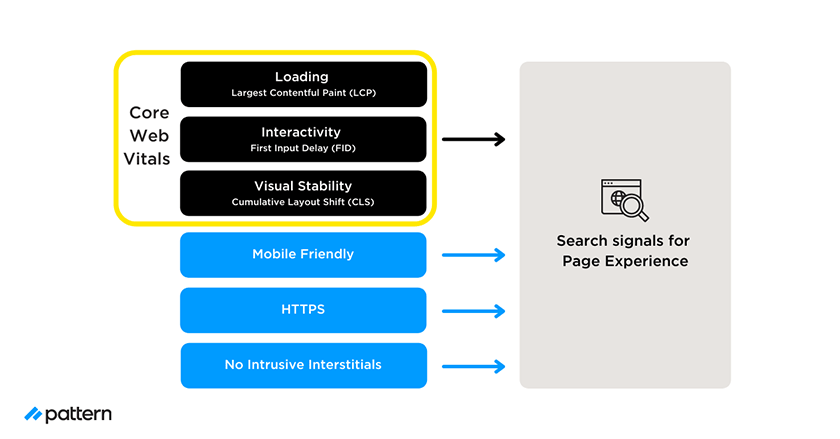
Google recently completed the rollout of its new algorithmic update, the Page Experience signal. This new feature, which can be found on Google Search Console, puts further emphasis on how users perceive the experience of interacting with a website’s pages. The website elements this update considers include mobile-friendliness, non-intrusive interstitials (e.g., pop up ads) and Google’s Core Web Vitals, which are outlined below:

Largest Contentful Paint (LCP)
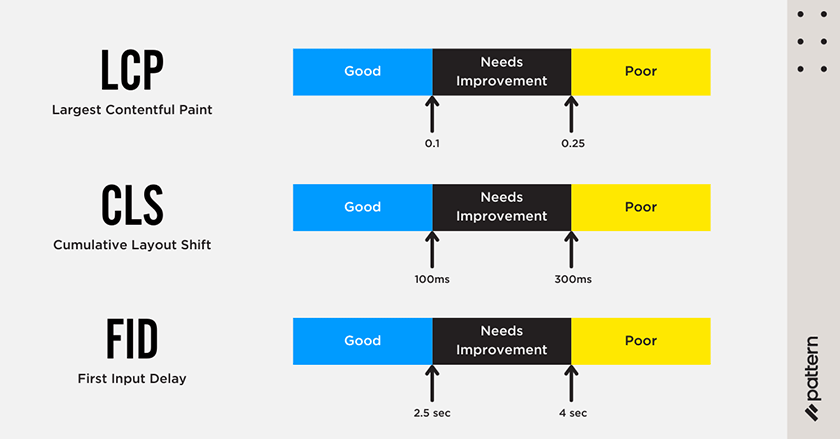
This measures when the largest content element in a web page’s visible area (viewport) becomes present. The recommended score for LCP is for the server to take less than 4 seconds to render the largest visible element in the viewport.
Cumulative Layout Shift (CLS)
Another Core Web Vital is CLS, which is the measurement of the instability of content. This metric looks at how much visible content shifted in the viewport as well as the distance the elements impacted were moved. Google outlines that for the optimum user experience, sites should strive to have a CLS score of 0.1 or less.
First Input Delay (FID)
The last Core Web Vital is First Input Delay. This metric captures a user’s first impression of a site’s interactivity and responsiveness. It measures the time from when a user first interacts with a page to the time when the browser responds to that interaction. In order to provide a good user experience, website pages should have an FID of less than 100 milliseconds.

How to Check Your Site’s Page Speed
Now that we have broken down the fundamental set of Core Web Vitals used to determine a site’s page speed, where should you start?
First, it is essential to diagnose what issues are affecting your website to understand whether you should focus your efforts on images, page elements, text, coding, or all of the above.
Google’s PageSpeed Insights tool and GT Metrix are both free online tools that provide you with your page speed score as well as issues that are increasing the page’s load time and solutions in resolving these problems. For instance, these tools highlight pages where image sizes are too large or there is unused JavaScript code that should be removed.
How to Fix Page Speed Issues
While different websites might have varying issues slowing down page load time, below, we will cover tips for improving page speed issues applicable to most websites. These solutions will eliminate issues that are impacting your site’s LCP, CLS and FID scores and, of course, your overarching PageSpeed Insights score.

1. Minify CSS, JavaScript, and HTML
Minifying your code involves removing unnecessary elements such as spaces, commas, line breaks, and other unnecessary characters or formatting. This action will help drastically improve your page speed. Browsers don’t need these elements to render and execute a page. Therefore, removing them won’t negatively affect the information presented to the user on the page. Google-recommended tools to perform this minification proccess include CSSNano, csso (for CC) and UglifyJS (for Javascript).
2. Optimise Images & Media Files
Large images are a big culprit in causing slow loading speed. Thankfully, fixing and optimising the size of your site’s images is very simple with the help of an image compression tool. For Shopify websites, Crush.pics is a great tool to use as it removes non-visible information from the image and applies high-efficiency compression techniques, which can save 50% or more of image size. There are similar tools for WordPress sites such as Smush.
3. Reduce Redirects
Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. We recommend restricting your use of redirects to only the cases where it is necessary from a technical standpoint, such as when you want to direct traffic to a temporary page to resolve issues with the original page.
4. Leverage Browser Caching
Another great way to reduce page load time is by leveraging browser caching. This process temporarily stores the previously loaded resources on your site so that they don’t have to reload with every single visit. When a website visitor navigates to a new page on your site, this data will be already downloaded onto users’ devices instead of having to load again (e.g., logos, navigation menu, footers).
5. Use a Content Delivery Network (CDN)
Lastly, using a CDN is an important action to improve the loading of large websites. What is a CDN you might ask? It is a geographically distributed group of servers that stores content including HTML pages, images, videos, JavaScript and CSS files. These networks of servers distribute the load of delivering content as copies of your site are stored at multiple, geographically diverse data centers. When visitors from a particular country navigate onto a website, the content of the site is retrieved from the closest server instead, which speeds up time. These are examples of recommended CDNs: Cloudfare, StackPath and KeyCDN.
Implementing the above changes to technical and visual elements of your site will help eliminate issues that are impacting page speed and, thus your overall site’s performance. As users’ experience on the site is affected by slow loading and Google now uses this metric as a ranking factor impacting SERP visibility, scoring well on the PageSpeed Insights test should be a top priority for site owners.
Find out more about Pattern’s SEO services and how we can assist you in improving your site’s page speed, contact us now.